Google Androidify
International website launch and Time Square activation for Google

- Studio: The Barbarian Group
- Client: Google Creative Lab
- Role: Frontend Development
- Tech Used: AngularJS, PixiJs, WebGL
- Press: Mashable, The Verge, Business Insider
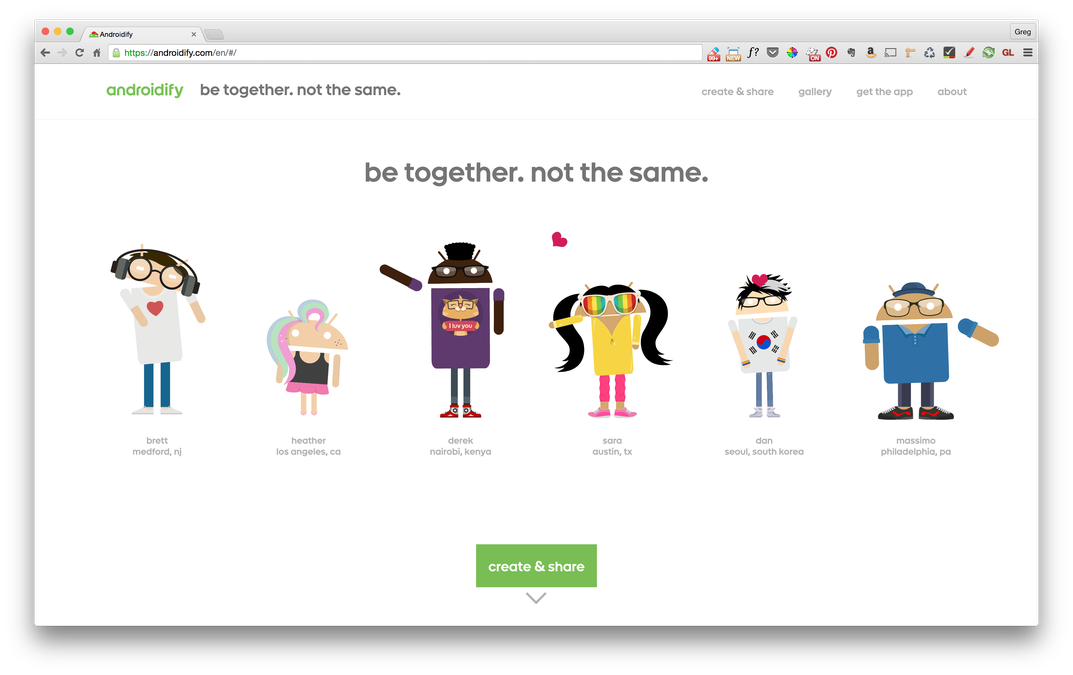
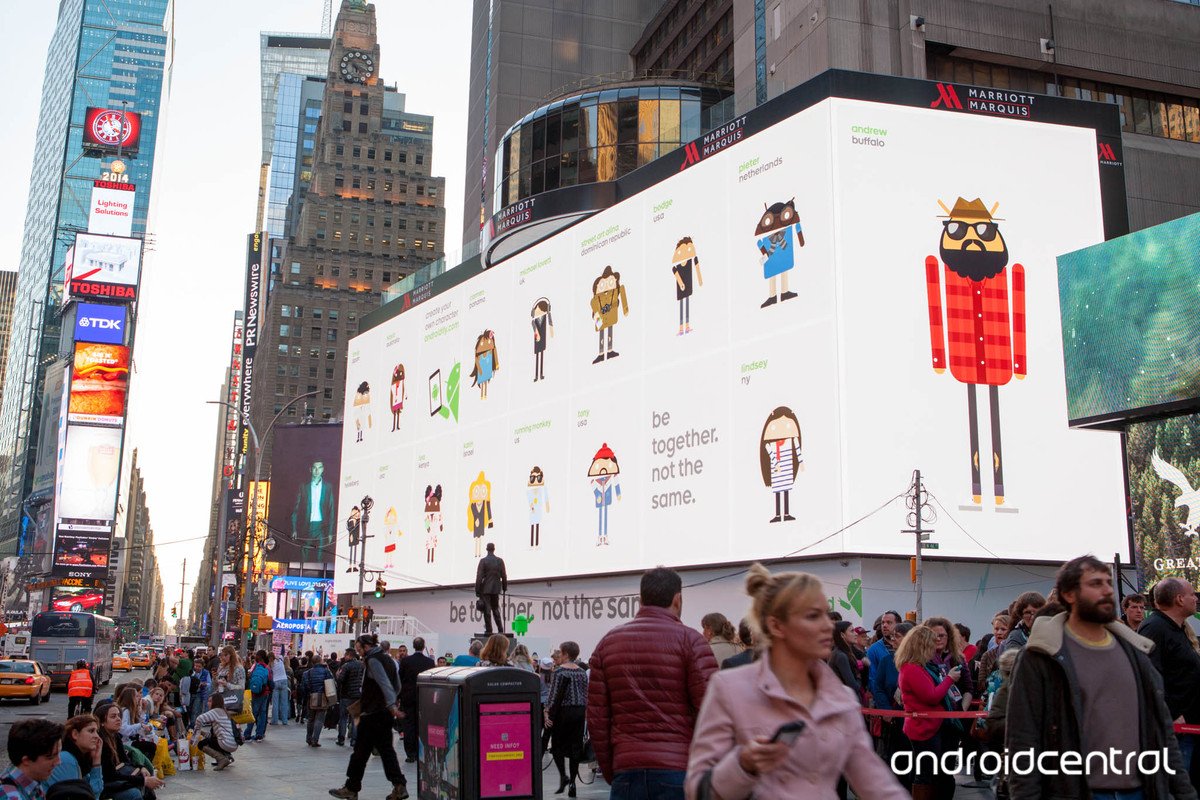
Androidify was a suite of projects that I contributed to for Google in the fall of 2014 and into 2015. The Androidify slogan of “be together, not the same” drove the interactive pieces of the campaign, which involved an update to the previous version of the android customization app as well as launching a brand new web version. Along with the relaunch, Google took over a brand-new (323' x 77' / 2,368px x 10,048px ) Times Square billboard and held a 2 day event in front of it, with games and activities to have your custom android character up on the billboard as well as printed on postcards, buttons, and t-shirts.
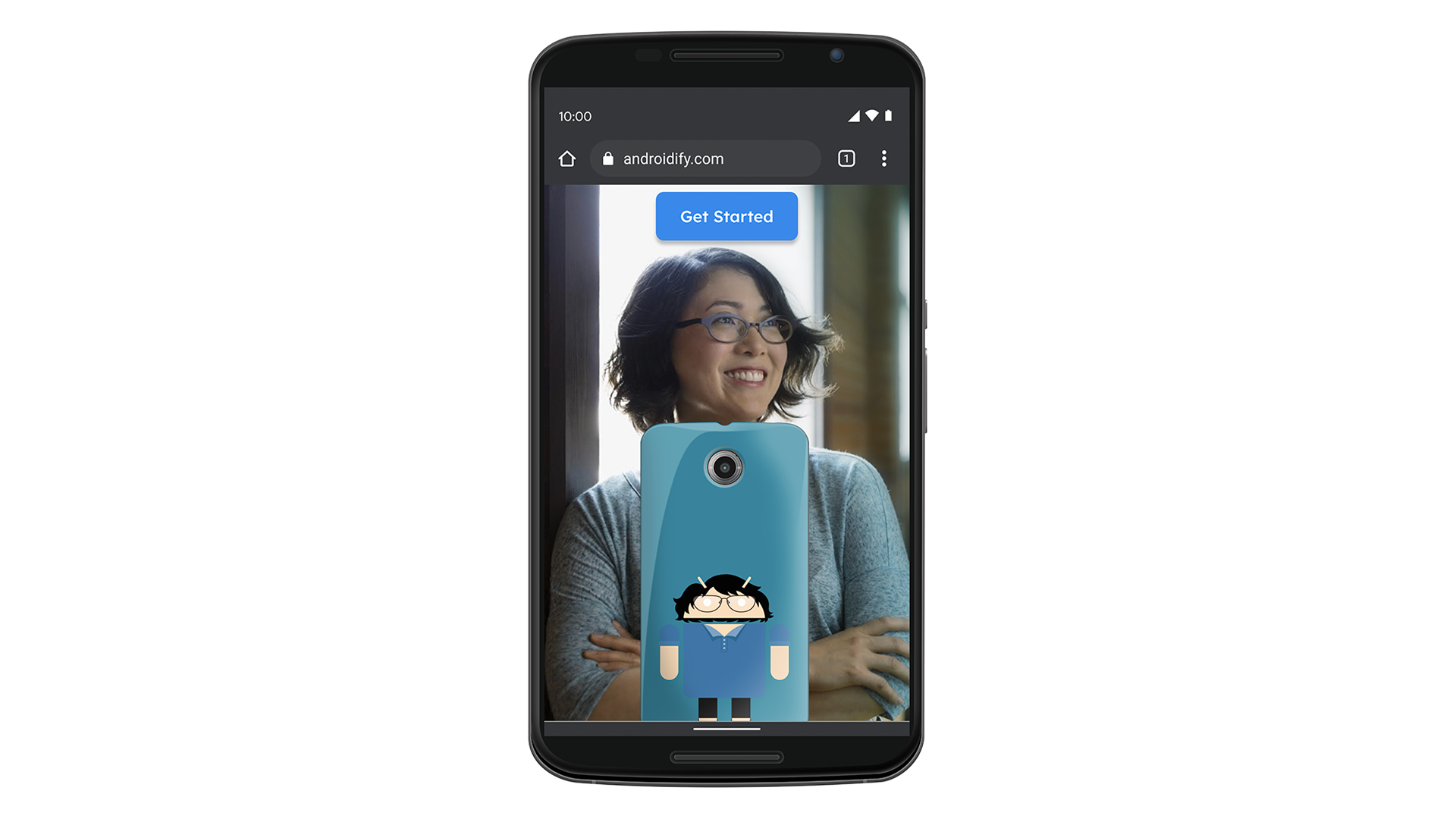
The website was one of the driving forces for generating your custom android. It let you customize your android by controlling its body proportions, color, clothes, hairstyle, among others. After generating your android, it was added to a database and displayed on the billboard throughout the month of December.

My primary duty was building the home page of the website using Angular and Pixi.js. This involved implementing animations from the design team into different WebGL canvases and triggering different interactions based on where the user scrolled. This also needed to work on mobile devices, which required making some on-the-fly design and animation decisions.

I was also involved in building an animation for the Times Square billboard, which pulled personalized androids into the animation and front-end development contributions for the kinect-based game that was played on the billboard. We provided updates and to the overall site over the following year for Google's Pride campaign and NBA promotion for both the web and Android app.